Bar-celona
[Photo taken by me]
As part of my study abroad program in Barcelona, I worked on a UX project in my User Interface Design class that aimed to enhance the nightlife experience for tourists. We focused on understanding the unique challenges tourists face when navigating the city's vibrant but overwhelming night scene. By conducting user research, applying design thinking, and focusing on cultural relevance, we designed a mobile app that personalized nightlife recommendations based on user preferences, ensuring a seamless and engaging experience for tourists seeking to enjoy Barcelona at night.
Background
UX/UI Designer
Role
Timeline
May 2023 - July 2023
User/Ethnographic Research
Persona Development
Storyboarding
Ideation
Prototyping
Visual Design
User Testing
Team Structure
4 UX Designers/Researchers (including me)
Skills
Collaborating Department(s)
Tools
Figma
Miro
CS 3750 User Interface Design - Georgia Institute of Technology
Professor: Carl DiSalvo
As first-time visitors to Barcelona, we struggled to find nightlife activities that catered to our preferences, especially due to the overwhelming number of options, coupled with language barriers and limited local knowledge.
Our Solution: Bar-Celona
An app that helps tourists navigate night life activities in Barcelona.
1. Understand
We sought to understand users’ preferences when going out at night
Observational Research
We observed 5 different clubs/bars to better understand the real-world experiences of clubgoers in their natural environment. By observing their behaviors, decision-making processes, and interactions within these venues, we sought to gain deeper insights into their unspoken needs, pain points, and motivations. This research provided context for how people navigate nightlife spaces and allowed us to identify patterns that could inform a more effective solution that addresses the needs and challenges of nightlife goers.
Contextual Inquiry
Users
👨🏼 User 1: White, male, fraternity member, age 22, avid social media user, indie preferences and vibe
was observed at and interviewed about the following locations: Les Gens Que J’aime
👩🏻 User 2: Asian, female, American GT student, 20 years old, goes out to clubs and bars 2-3 times a week
was observed at and interviewed about the following locations: Opium, Razzmatazz
We conducted a contextual inquiry to observe and understand their real-time decision-making processes, interactions, and experiences in a nightlife setting. By following them through their night out, we aimed to gather insights into how personal preferences, cultural background, and social influences impacted their choices and satisfaction, helping us better identify key user needs and challenges.
Observational Research & CI Findings Summary
Every place is different and produces a different social atmosphere that impacts how people interact and dress.
Problems with being unaware of long wait times, entrance fees, and the time it usually gets busy.
Helpful to know the demographic of the typical audience at each bar/club.
Many bars/clubs have “hooks” that attract customers.
More motivated to choose the bar/club that is easier to access and well-known.
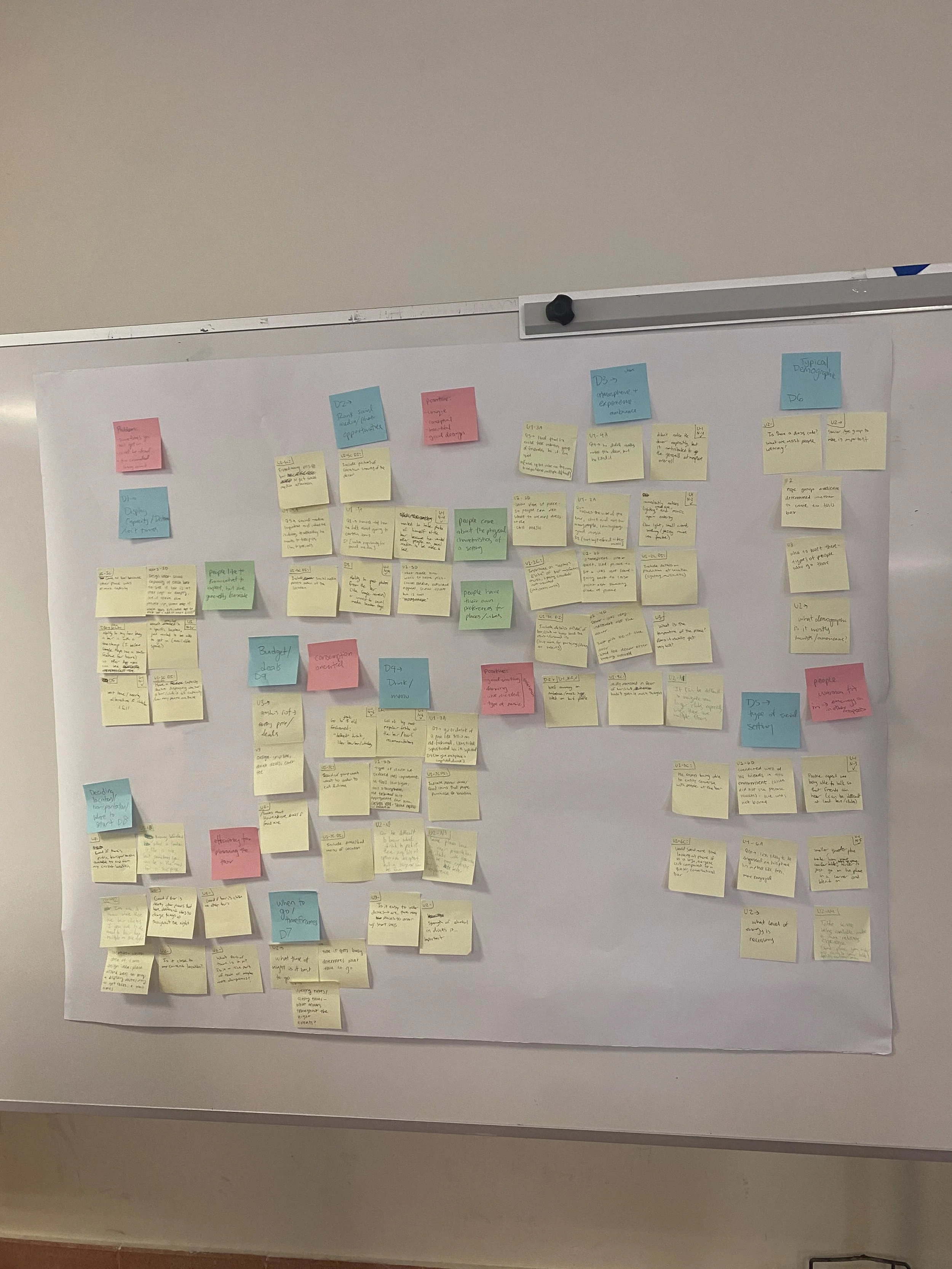
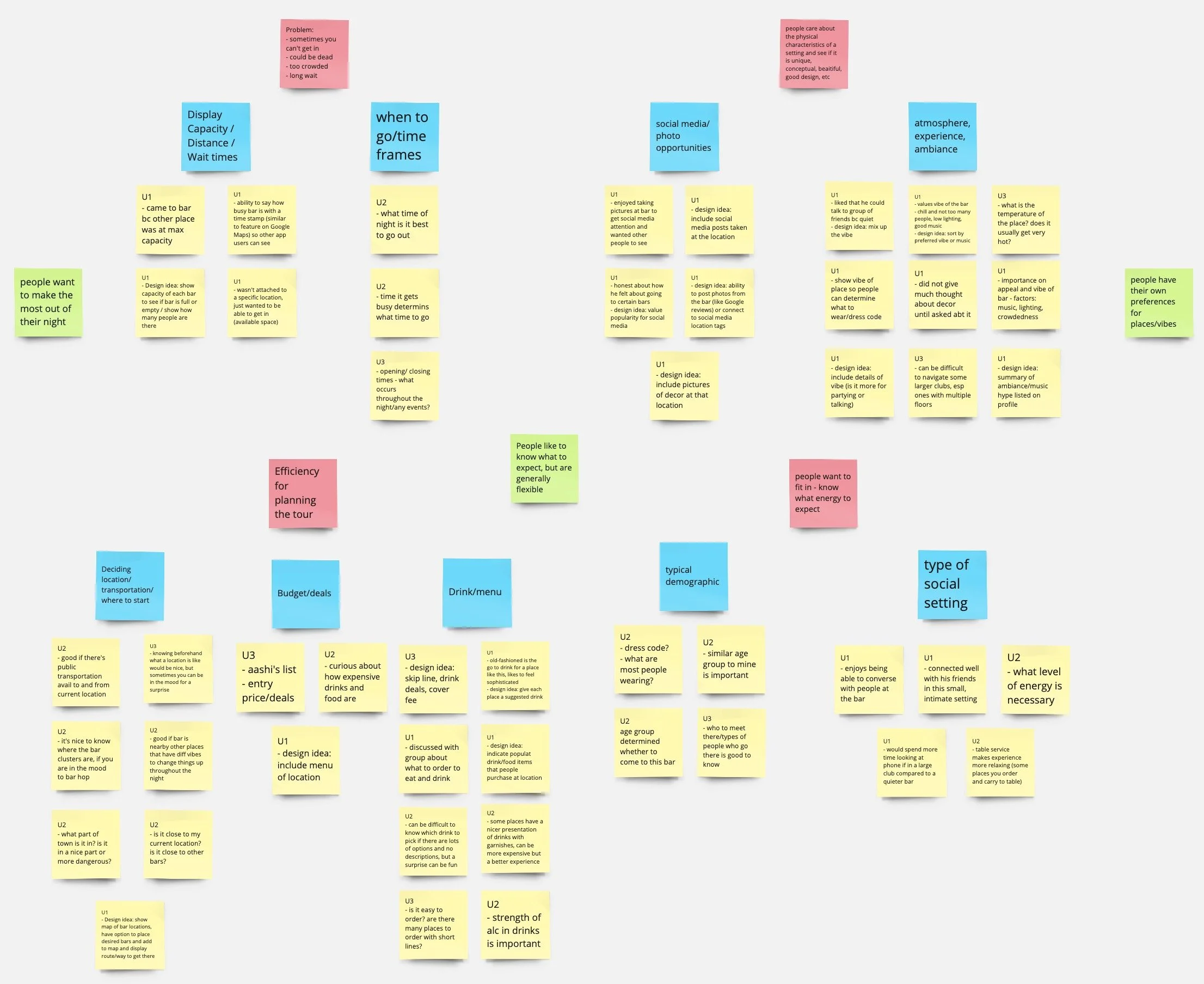
Affinity Diagramming
In class diagram
Organized in Miro
Yellow - Interpretation note
Blue - Represents a theme or work distinction
Pink - Collect blue labels with coherent theme
Green - Summarize pink labels, big piece of the user story
Emerging Themes/Critical Insights
Atmosphere and Ambiance Preferences
The desired atmosphere varies greatly depending on the night’s goals—some prefer a lively, crowded scene for dancing, while others seek a quieter, more intimate environment for conversation.
Knowing What to Expect
Users who had clear expectations about the venue—such as atmosphere, costs, crowd size, demographic, and events—reported a more satisfying experience. Unpleasant surprises detracted from their enjoyment.
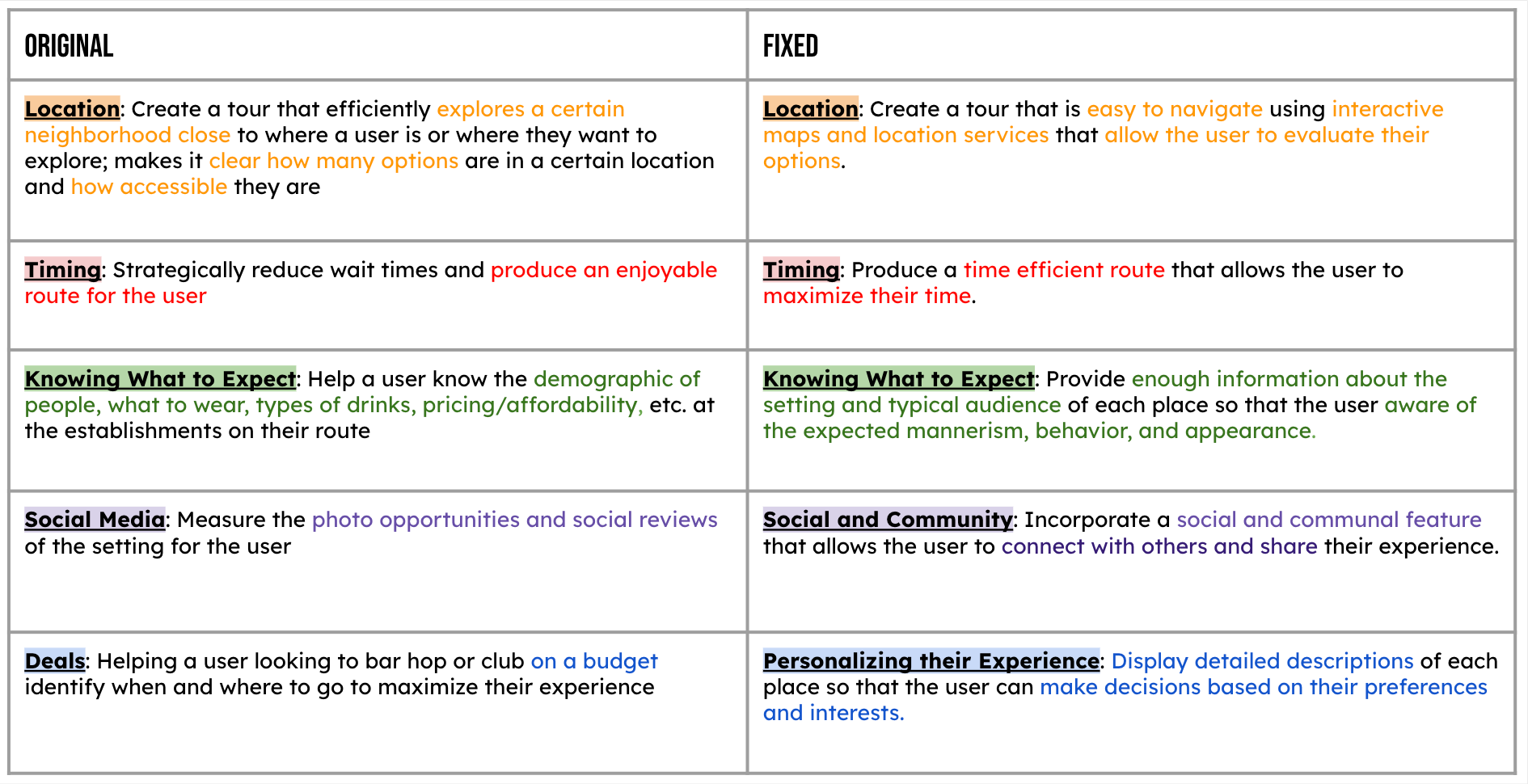
Design Goals
The following displays the development of our design goals. The left column displays the initial design goals we submitted for review, which were too specific. On the right, you can see how they were revised and improved.
Personas
Developing personas for clubgoers, bartenders, and security staff gave us valuable perspectives on the diverse roles and experiences within the nightlife scene. It broadened our understanding beyond just the clubgoers, allowing us to recognize the unique needs and challenges of everyone involved. This insight allowed us to brainstorm solutions that addressed these diverse pain points, creating a more seamless and enjoyable experience for all.
Storyboards
Getting & using an entrance ticket with an included drink
Ordering a drink at the bar with an image based menu
Friends deciding to go out
Storyboarding played a pivotal role in refocusing our design process by centralizing the needs and behaviors of clubgoers, allowing us to prioritize the user experience more effectively.
By visualizing scenarios through storyboards, we moved beyond merely addressing problems related to the atmosphere or in-bar experience. Instead, we began to view the atmosphere as just one component in the broader context of helping users make informed decisions before even stepping foot in a venue.
Enhancing the customer experience not only benefits the patrons but also simplifies the jobs of other personas, such as bartenders and security, by reducing friction and creating a smoother, more efficient environment for everyone involved.
2. Define
HMW help tourists in Barcelona make informed decisions about their nightlife plans, ensuring they feel confident, safe, and excited about their choices while navigating the city's diverse and dynamic offerings?
3. Ideate & Prototype
Problems and Opportunities in Navigating Barcelona Nightlife
People aren’t sure what their experiences at different nightlife spots in Barcelona will be like and want to hear about others’ experiences before deciding which spot to pick
People value visual depictions of nightlife spots in Barcelona so that they can take their own pictures for social media or see pictures to derive other information about spots such as attire and general atmosphere
People want to have ample time to enjoy their nightlife spot and maximize their time when going out
People want to find other locations/travel place-to-place safely and with ease
People want to know what will be available or what there is to do at the bars/clubs they visit since they all offer different things that can provide a very different experience (ex. sitting and eating vs. dancing and loud music)
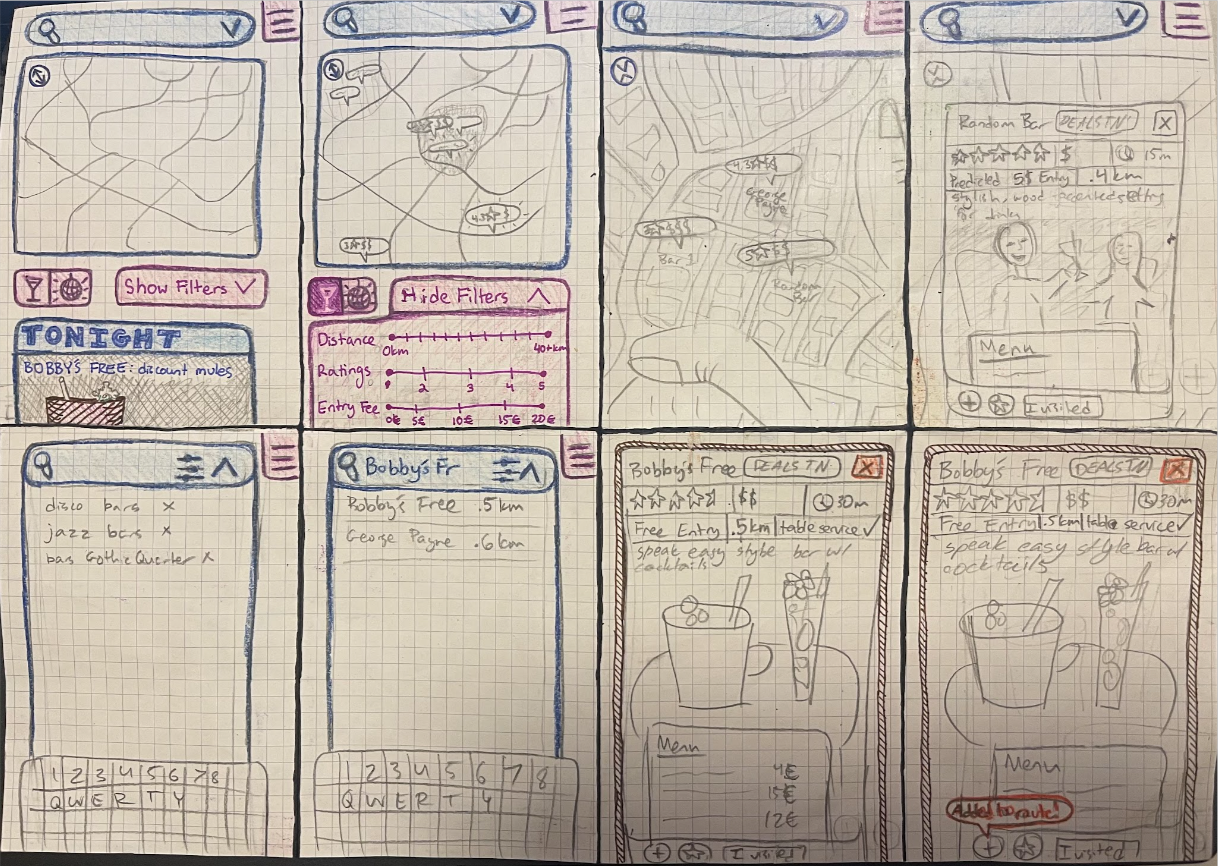
Generating Ideas
Due to time constraints in this summer course, we streamlined our prototyping process by immediately creating scenario-based designs reflecting user preferences from our research, rather than progressing through the traditional low-to-high fidelity stages.
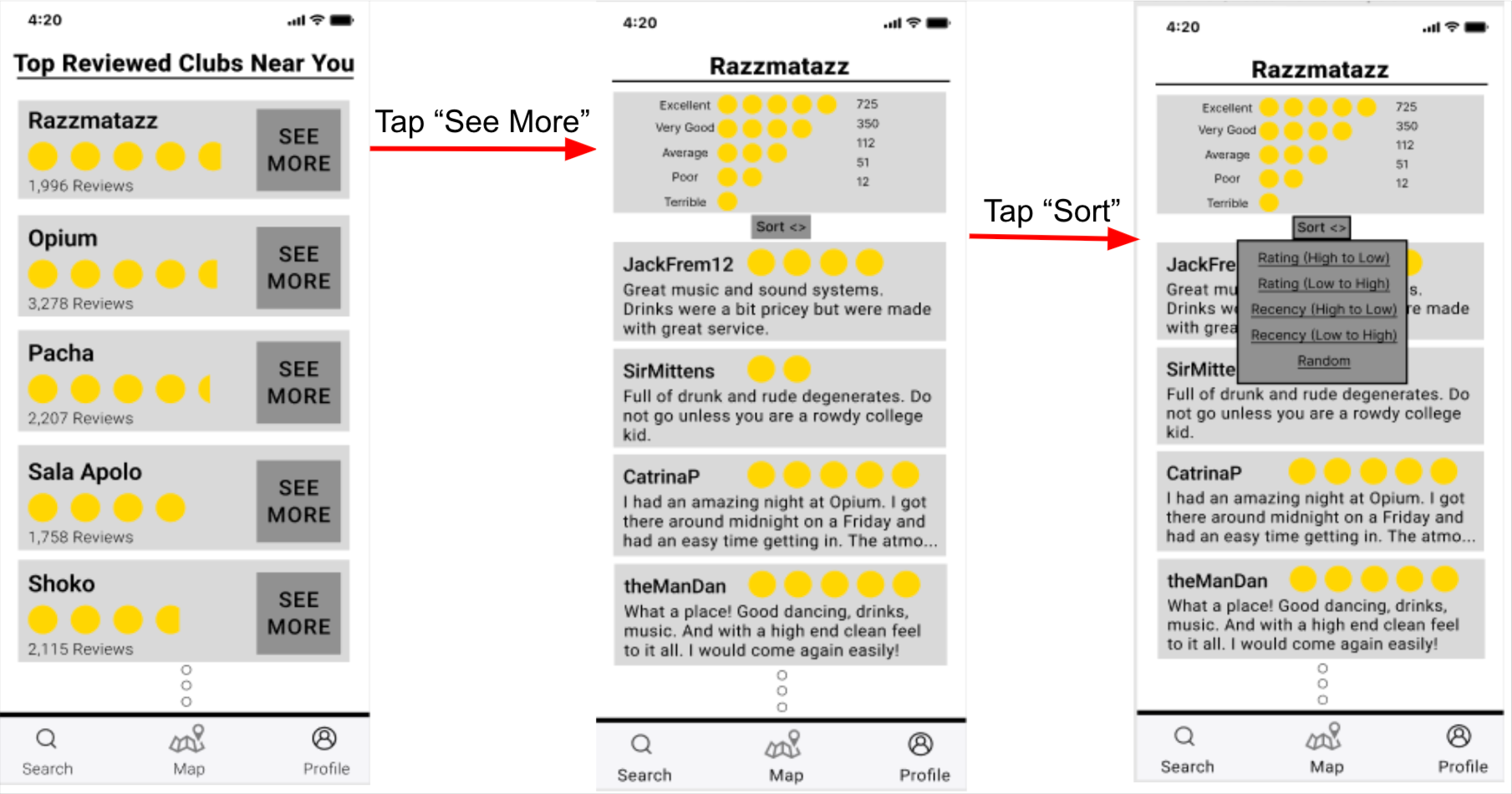
Deciding where to go based on reviews
Informal Assessment: The most promising aspects of this protype are its ranking and recommendations of popular spots, uniform dot ranking system, and interactive user input to formulate the rankings.
Con: the reliance on user participation - users must be active on the app for the ranking system to work properly. Also, there is no way to see other information about the clubs such as location.
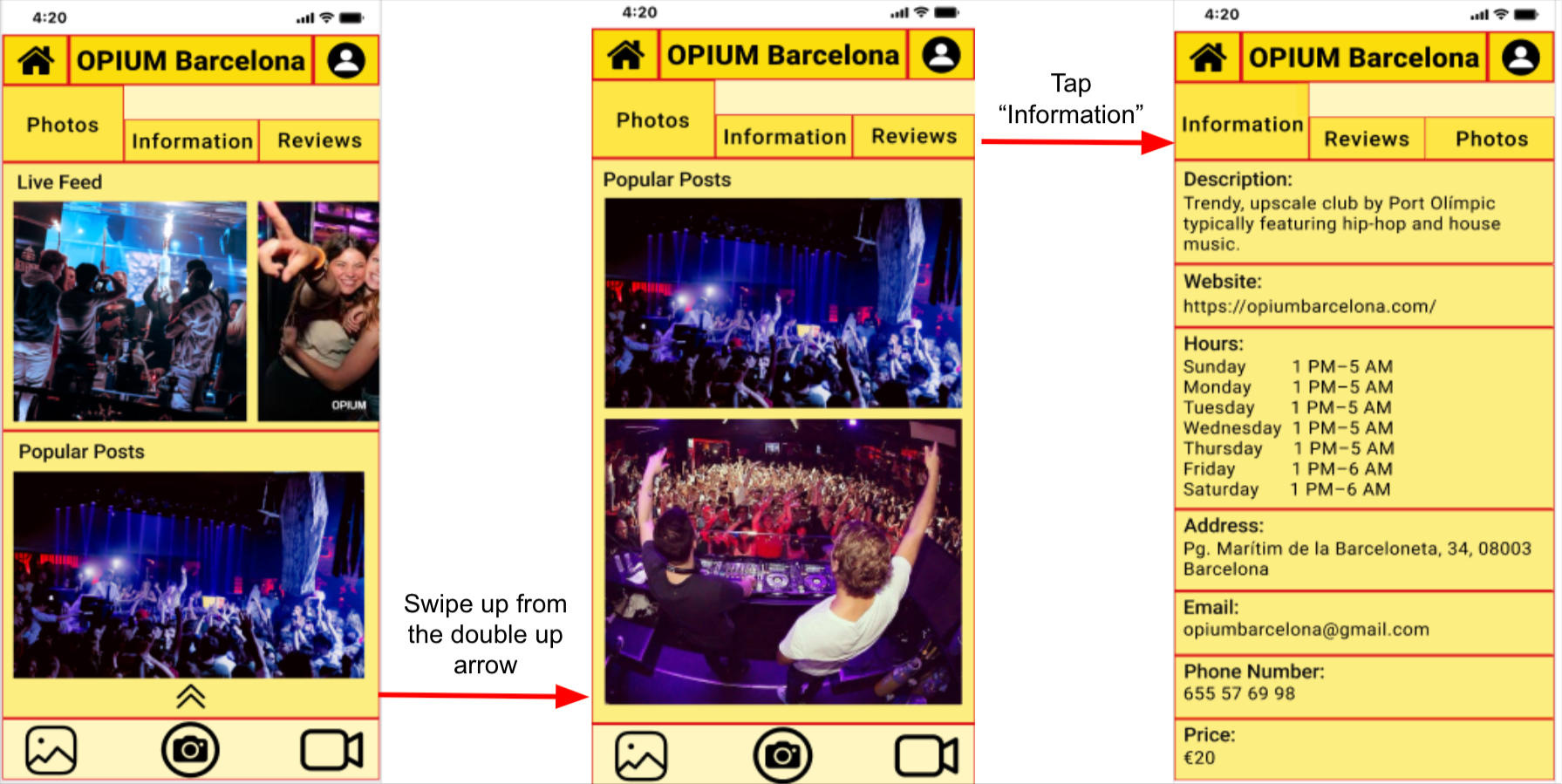
Using pictures to explore different clubs
Informal Assessment: The most promising aspects of this prototype are its listing of necessary information (including hours, current cover price, etc), live user experiences/uploads, and photo enhancements.
Con: Focusing on visuals might lead users to choose clubs based more on aesthetics rather than the actual experience.
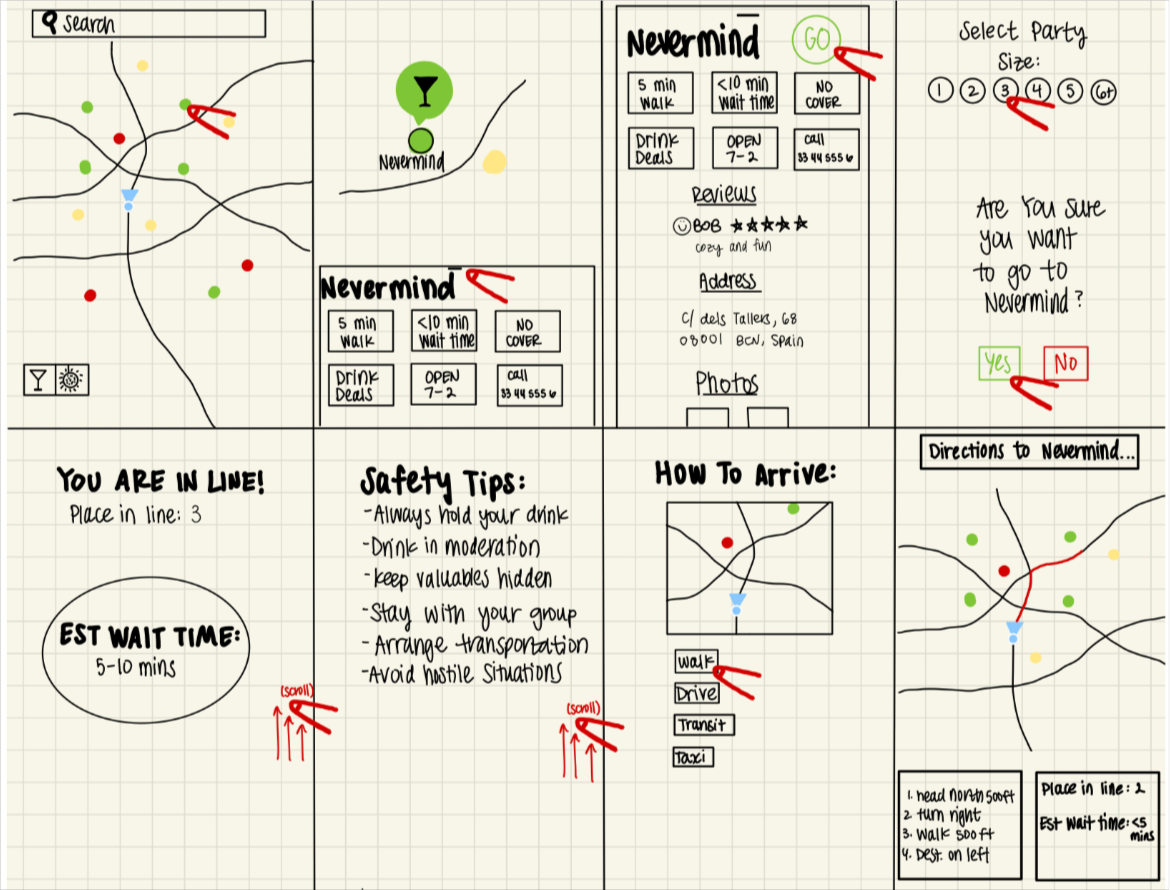
Securing a spot in line before arriving
Informal Assessment: The most promising aspects of this prototype are its virtual queue, listed wait times, reduced congestion at the location, and safety tip reminders.
Cons: changing/inaccurate wait times, over-reliance on technology, limited spontaneity, or the user not following safety recommendations.
Looking for an efficient bar hop route
Informal Assessment: The most promising aspects of this prototype are its aspects of convenience, accessible information like price, distance, wait times, etc. and its ability to create a queue for the user to make a bar/club crawl route, including travel times between locations and route suggestions.
Cons: changing wait times, or changes to their route.
Comparing different bars’ information
Informal Assessment: Informed decision-making as users can see information about different bars and convenience as all the info is in one place.
Cons: Information overload, limited social interaction
Chosen Final Prototype Based On:
Scenario: looking for an efficient bar hop route
Storyboard: Friends deciding to go out
Personas: clubgoers - DImitri & Grace
The chosen final prototype focused on the clubgoers' experience of finding an efficient bar hop route because it directly addresses the problem of uncertainty and lack of information before a night out.
By providing users with a clear and optimized route, along with details about each venue's atmosphere, crowd size, and events, the prototype helps users make informed decisions and sets accurate expectations for the night.
This approach enhances the overall experience by reducing the stress of last-minute decisions and ensuring that clubgoers can confidently plan their night with the knowledge of what each stop will offer.
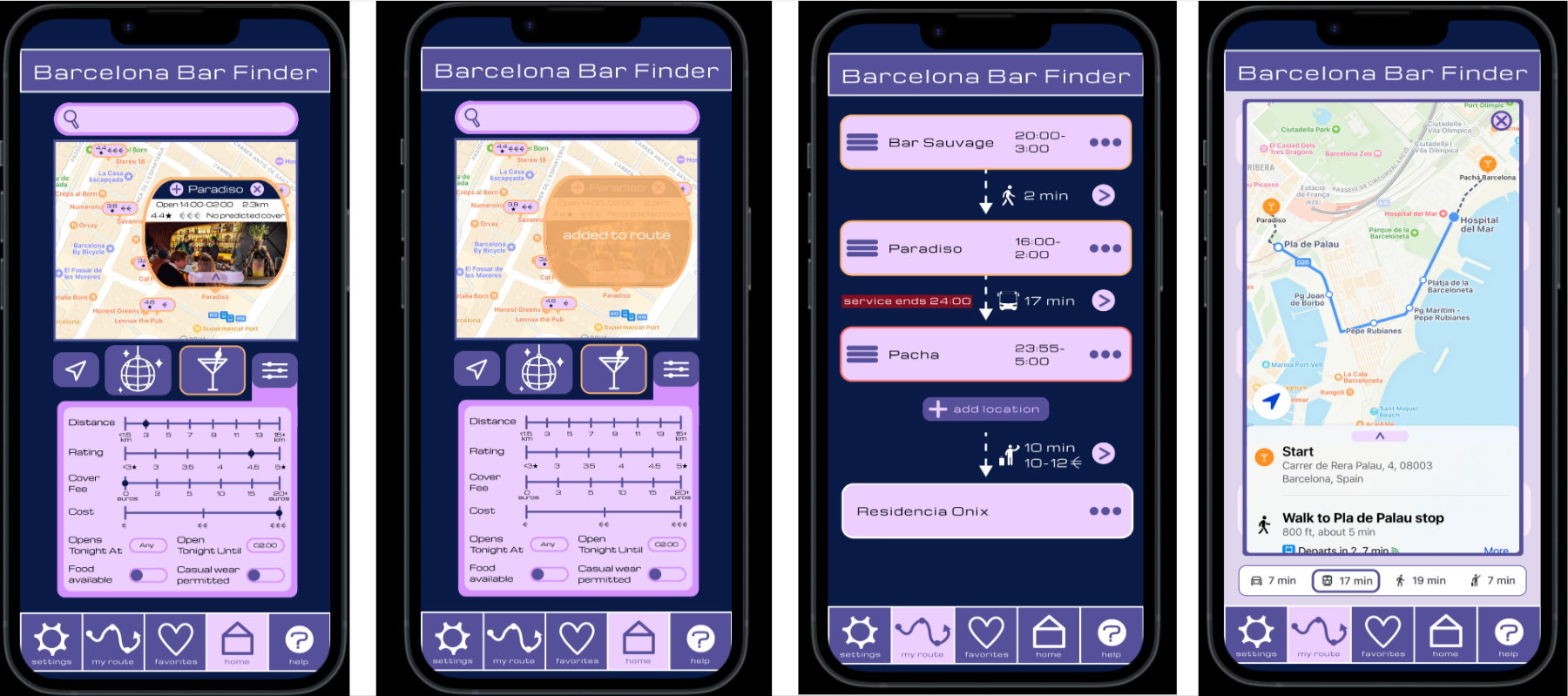
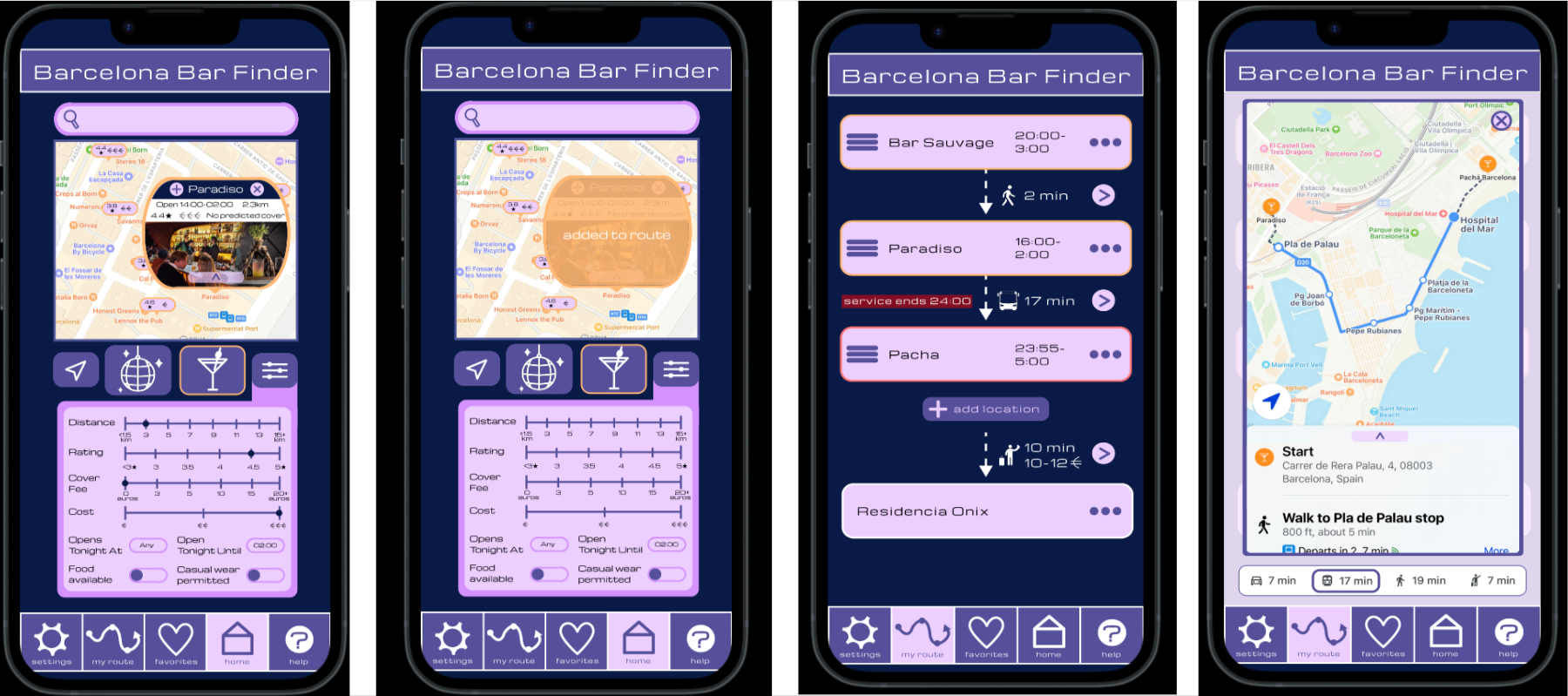
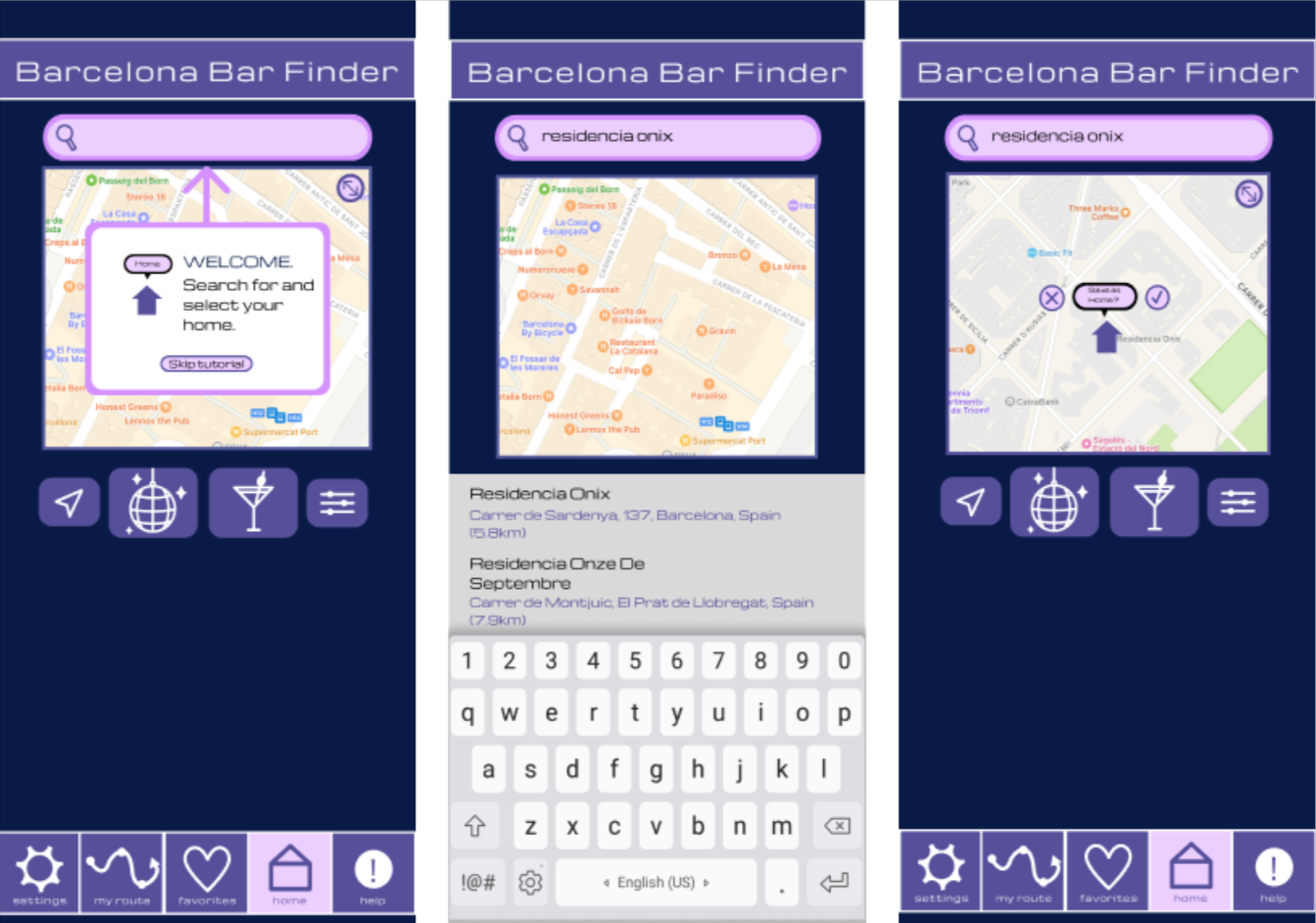
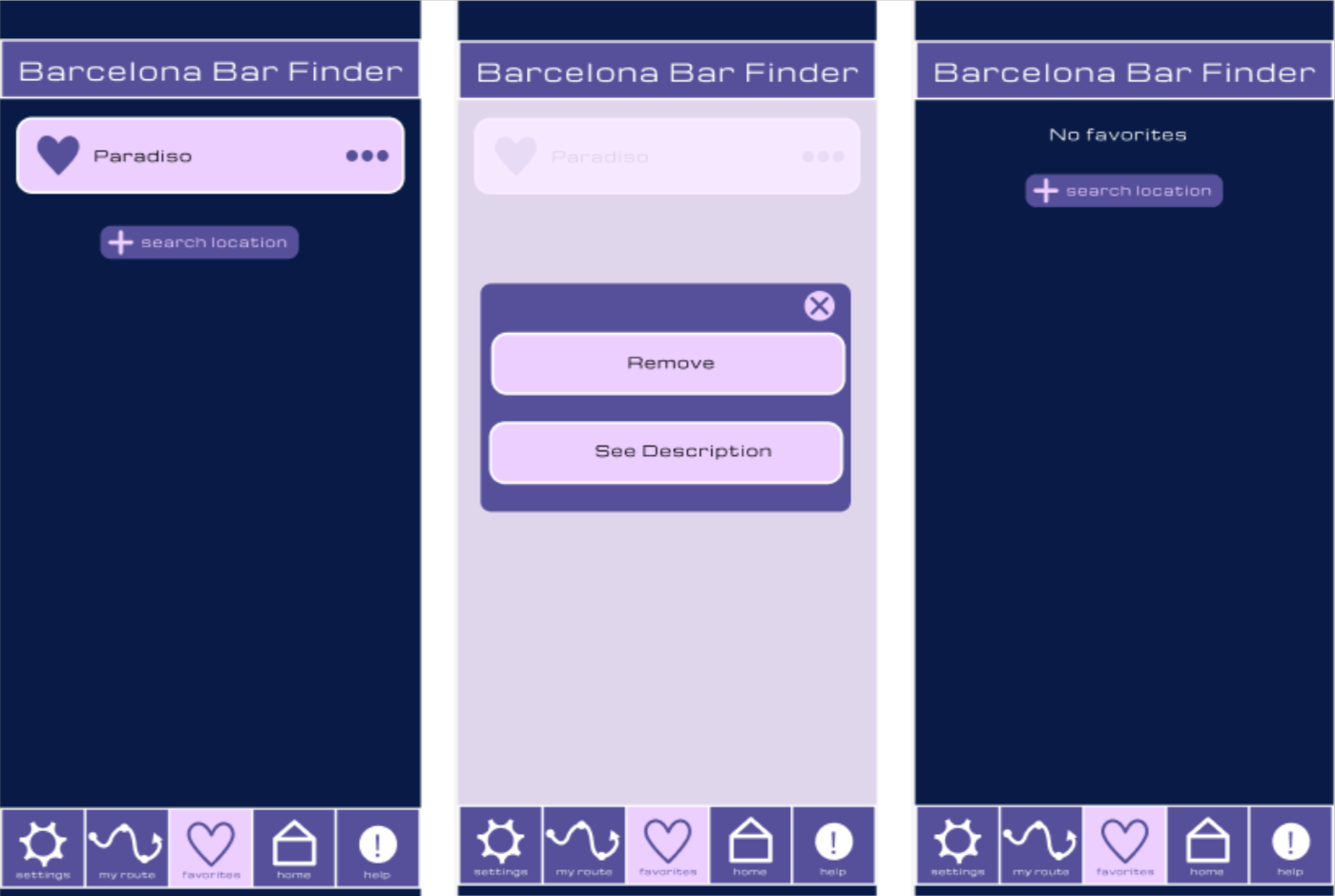
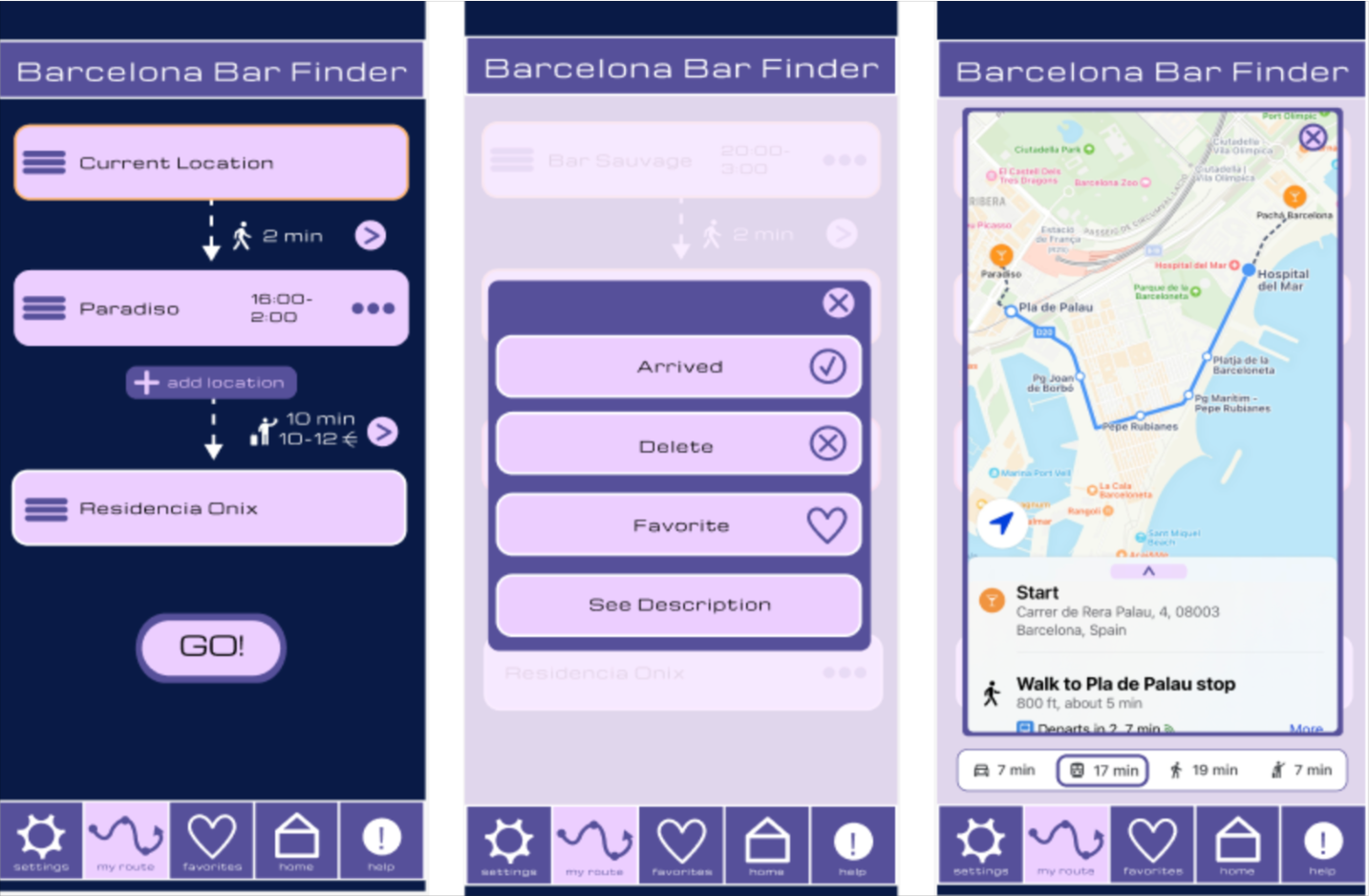
Final Prototype
Setting your home
Favorites Feature
Filtering the Map
Viewing Your Route
Viewing Bar Info, Adding Bar to Favorites and Route
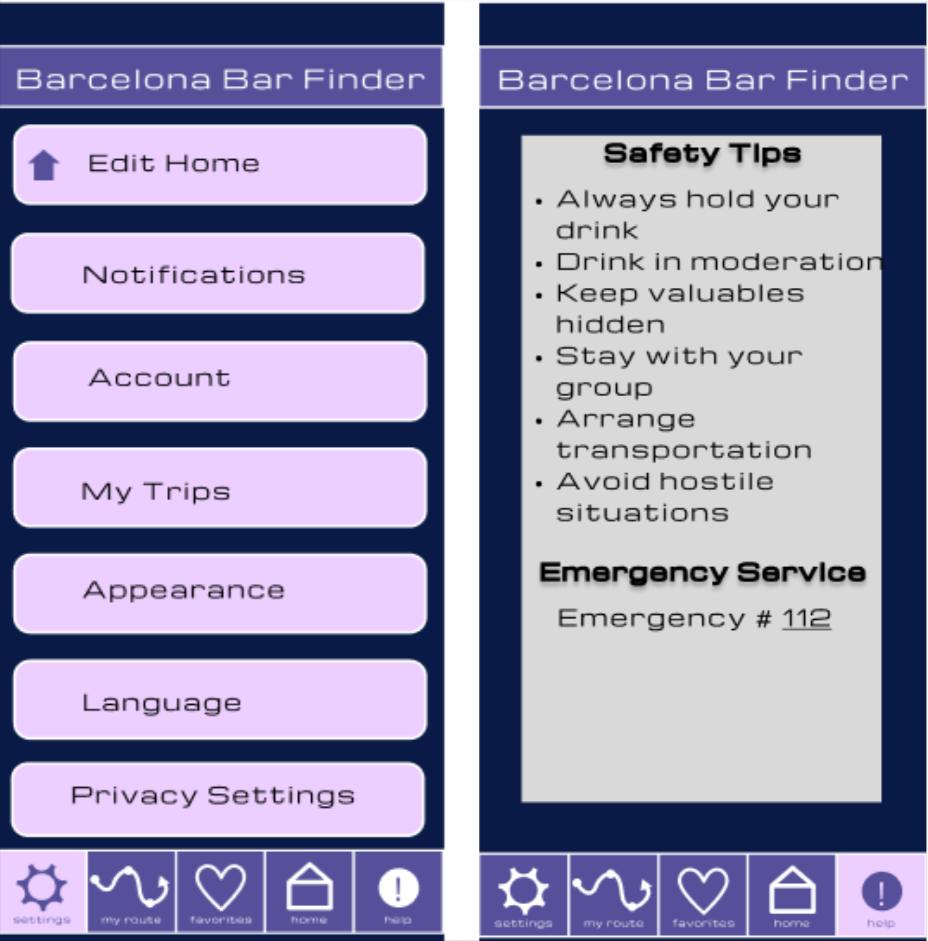
Settings and Help Tab
4. Evaluation
User Testing
Tasks:
Open the app and follow the introductory steps to set up your first bar/club search
Add Paradiso to your route, view its information and then add it to your favorites
Go to your current route, briefly see details of your Paradiso stop, then start your route to Paradiso
Look at your favorites and remove Paradiso
Access the Settings and then the Help Menu and prepare to call emergency services
Results:
What they liked:
Easy to follow and straightforward
The two sliding dots are preferable (for rating & costs)
Certain important features pop out (“GO” button)
What they disliked:
Had difficulty transitioning from task 1 to task 2: when trying to add Paradiso to the route, the user clicked through 3 different things before reaching the correct one.
Could not add to favorites until you view more information
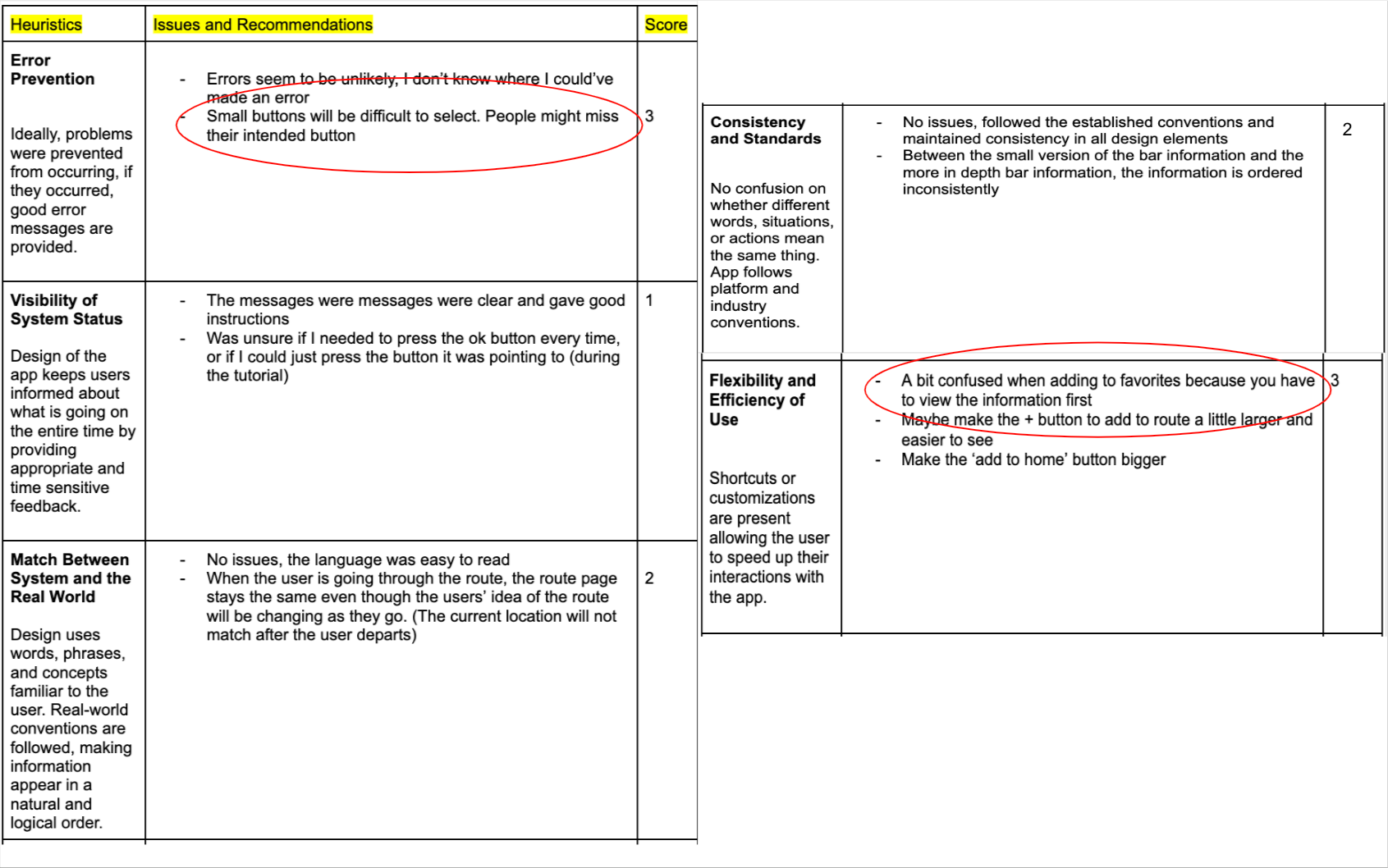
Heuristic Evaluation
Potential Solutions
Increase size of important buttons (‘add to home’ and + button to add to route)
Update the route to current location when navigating to the bar/club
Order the more detailed information more consistent with the small version of the bar/club information
Add an option to add a bar/club to favorites when viewing it on the map without having to click on it for more information
5. Design Recommendations
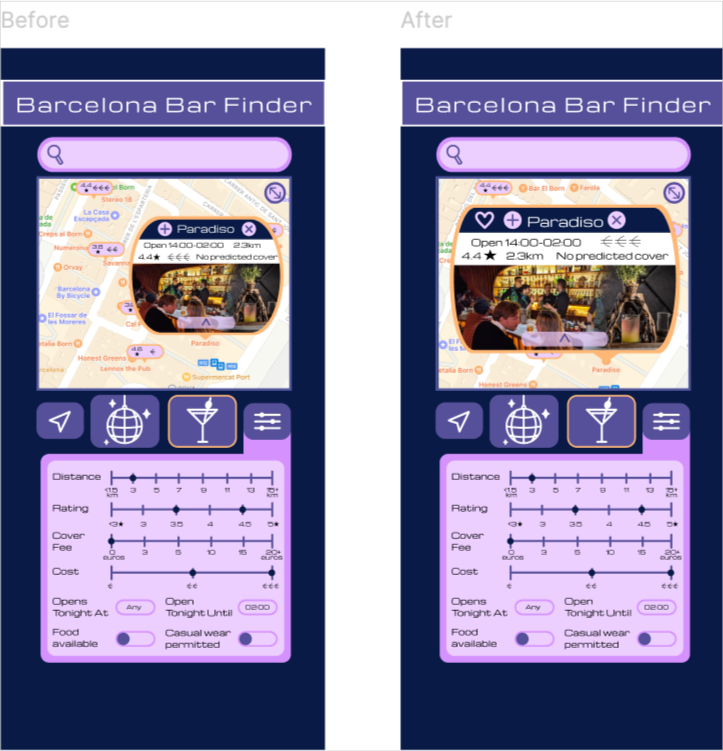
Design Change 1:
Add an option to add a bar/club to favorites when viewing it on the map without having to click on it for more information
Increase size of text for better readability and buttons for easier clicking accuracy
Error prevention and ease of use
Design Change 2:
“Ok” button during tutorial was confusing and unnecessary; user wasn’t sure if they should press ok or just perform the instructed task
Replaced with more purposeful “Skip tutorial” button to still give the option to remove the prompt
Easier to understand system status; error and confusion prevention
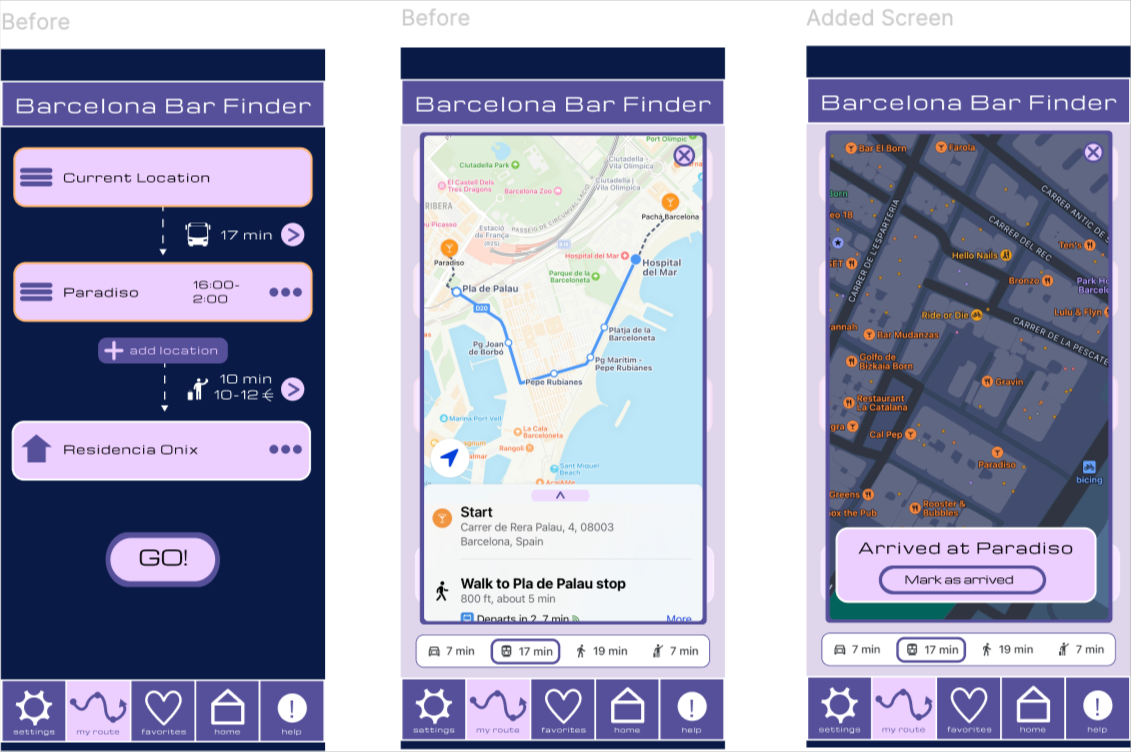
Design Change 3:
User was unsure about how queue would progress after arrival
Original intention was to have users open a menu bar from the queue item, but this was hard to find/inconvenient
Added “Mark as arrived” shortcut from map to allow the user to easily progress to the next queue item
Facilitates matching between system and real world
Design Change 4:
User did not like being forced to save home during the tutorial
Gave option to not save home location by adding an “x” button next to “Save as Home?”
Increased flexibility
Reflection
The Importance of User Research
Initially, our team was eager to dive into designing features, coming up with ideas that we personally found exciting. However, as we conducted more user research, it became clear that many of the features we were passionate about were not necessarily priorities or needs for our users. This realization taught us to let user needs guide the design process rather than our own preferences.
Avoiding Overly Specific Design Goals
Our initial design goals were too specific, which inadvertently narrowed our focus and limited our creativity. This experience highlighted the importance of starting with broad objectives to allow for more innovative solutions that better address user needs.
The Pitfalls of Feature Focus in Prototyping
During the ideation and prototyping phases, we excitedly incorporated too many features, often prioritizing those we thought were cool or innovative. This led us to design individual features without fully considering how they would address the real challenges people face when going out at night. For example, we created a feature that allowed users to build custom bar playlists based on their music preferences—a fun and unique idea. However, we realized this feature didn’t directly address the core problem of helping users find the right bar. Instead, it added unnecessary complexity to the app without significantly enhancing the user experience.